
728x90
adminPage : 회사에서 전체적으로 통계적 수치와 관리를 하기위해 만들어진 페이지
테스트 계정 검색을 위한 회원검색 메뉴에서 현재 라디오버튼 카테고리를 따로 설정하지 않고 검색 해도 검색이 된다.
이 부분은 따로 수정하지 않고 검색 후에 결과값에 따라서만 라디오 버튼을 체크해주라는 업무가 내려졌다.
-수정전

현재 돌아가는 방식이 스크립트에서 입력값 데이터를 비동기(axios)로 보내 java에서 데이터를 가져온다
가져오고 난 후에 데이터값을 활용해서 검증을 거쳐 체크 하는 방식을 하기로 방향성을 정했다.
-기존 코드
/* 프로필 검색 이벤트 세팅 */
searchProfileEvent(){
$(".tab-button__div").removeClass("bg-info font-weight-bold text-white");
const headers = {headers: {'Content-Type': 'application/json;charset=UTF-8'}};
const url = "/jsp/totalSearch/rest/members";
const formDataObject = this.getFormData()
axios.post(url,JSON.stringify(formDataObject),headers)
.then((res)=>{
$("#memberInfo").empty();
$(this.replaceSelector).empty();
this.memberDataObservable.resetData()
this.searchDataObservable.resetData()
this.tabDataObservable.resetData()
if (res.data.cnt === 0) {
return Promise.reject(new Error("조회실패"));
} else {
this.searchDataObservable.memSlct = formDataObject.memSlct
this.searchDataObservable.searchData = formDataObject.searchData
this.searchDataObservable.searchSlct = formDataObject.searchSlct
this.searchDataObservable.searchResult = res.data
this.searchDataObservable.updateData(this.searchDataObservable)
this.memberDataObservable.previousMemberData = this.memberDataObservable.memberData
this.memberDataObservable.memberData = res.data.list[res.data.list.length - 1]
this.memberDataObservable.selectPlatformElement = document.querySelector("[name=selectedMem]:checked").closest(".resultLineRow").querySelector(`[data-platform=${this.platform}]`)
this.memberDataObservable.updateData(this.memberDataObservable)
}
})
.catch(()=>{
alert("검색결과가 존재하지 않습니다.");
})
}-수정 후 코드
/* 프로필 검색 이벤트 세팅 */
searchProfileEvent(){
$(".tab-button__div").removeClass("bg-info font-weight-bold text-white");
const headers = {headers: {'Content-Type': 'application/json;charset=UTF-8'}};
const url = "/jsp/totalSearch/rest/members";
const formDataObject = this.getFormData()
/*검색 카테 고리 유효성 체크*/
//회원번호 조회 (숫자로시작하여 숫자 5~7자리)
const memNo = /^[0-9]{5,7}/;
//회원아이디(email) 조회(숫자,대문자,소문자로 시작해서 특수문자가 들어가거나, "@"와 "."을 중간에 넣어준다)
const memId = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
//회원 닉네임 조회(한글이나 숫자로 시작하는 2~8자리)
const memNick = /^[가-힣,0-9]{2,8}$/;
//회원 전화번호 조회(숫자로 시작해서 최소 11자리로 시작하는 숫자)
const phoneNum = /^[0-9]{11,}$/;
//비동기방식으로 데이터 전달
axios.post(url,JSON.stringify(formDataObject),headers)
.then((res)=>{
$("#memberInfo").empty();
$(this.replaceSelector).empty();
this.memberDataObservable.resetData()
this.searchDataObservable.resetData()
this.tabDataObservable.resetData()
if (res.data.cnt === 0) {
return Promise.reject(new Error("조회실패"));
} else {
this.searchDataObservable.memSlct = formDataObject.memSlct
this.searchDataObservable.searchData = formDataObject.searchData
this.searchDataObservable.searchSlct = formDataObject.searchSlct
this.searchDataObservable.searchResult = res.data
this.searchDataObservable.updateData(this.searchDataObservable)
this.memberDataObservable.previousMemberData = this.memberDataObservable.memberData
this.memberDataObservable.memberData = res.data.list[res.data.list.length - 1]
this.memberDataObservable.selectPlatformElement = document.querySelector("[name=selectedMem]:checked").closest(".resultLineRow").querySelector(`[data-platform=${this.platform}]`)
this.memberDataObservable.updateData(this.memberDataObservable)
}
/*검색 조회 성공시 라디오 버튼 체크*/
if(Number(formDataObject.searchData)){ //입력한 값이 숫자일 경우
if(phoneNum.test(formDataObject.searchData)){
$('#searchRadio4').prop('checked', true); //해당id의 버튼을 체크
} else if(memNo.test(formDataObject.searchData)){
$('#searchRadio1').prop('checked', true);
}
}else{
if(memId.test(formDataObject.searchData)){
$('#searchRadio2').prop('checked', true);
}else if(memNick.test(formDataObject.searchData)){
$('#searchRadio3').prop('checked', true);
}
}
this.chkTestId(res)
})
.catch(()=>{
alert("검색결과가 존재하지 않습니다.");
})
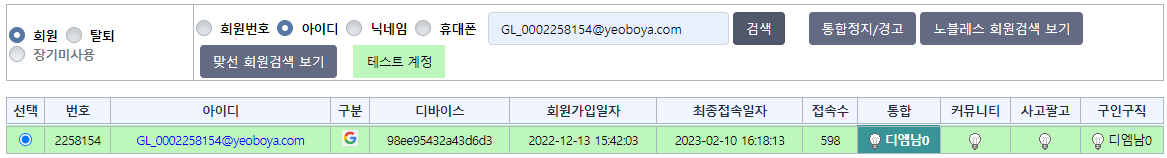
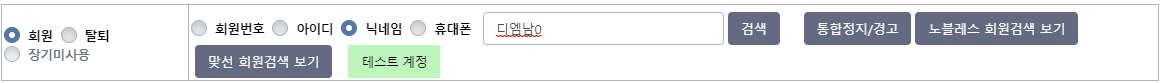
}-정상작동 된 결과 화면


728x90
'Study > 인턴쉽' 카테고리의 다른 글
| 실서버 에러 로그 처리 (0) | 2023.02.09 |
|---|---|
| 여보야 스플래시 화면 이미지 및 문구 변경 (0) | 2023.01.20 |
| 정기 이벤트 진행작업 (0) | 2023.01.20 |
| 알림설정(무음/진동/소리) (0) | 2023.01.18 |
| [admin] error로그 분석 (0) | 2023.01.18 |