
728x90
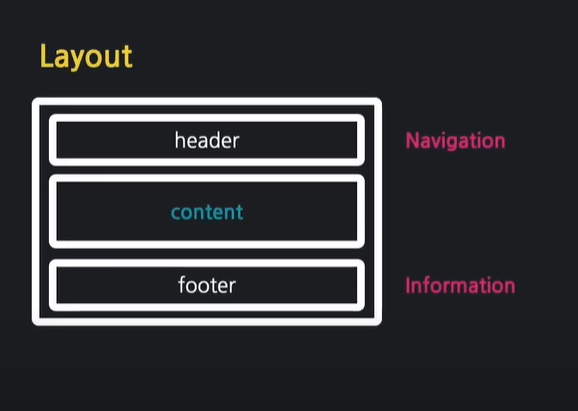
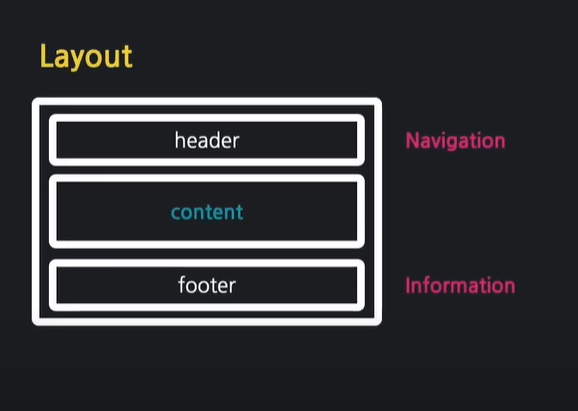
레이아웃 나누기

header는 네비게이션 역할
footer는 인포메이션 역할을 한다.
지금까지 과정의 페이지에 레이아웃을 만들어보자
-헤더 레이아웃

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<!-- navigation -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>-풋터 레이아웃
<!-- site info -->
<div class="mb-5 container-fluid">
<hr>
<p>ⓒ CloudStudying | <a href="#">Privacy</a> | <a href="#">Terms</a></p>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<Script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>만든다음에
greetings.mustache 와 goodbye.mustache 에 적용시켜보자
greetings.mustache
{{>layouts/header}}
<!-- content -->
<div class="bg-dark text-white p-5">
<h1>{{username}}님, 반갑습니다.</h1>
</div>
{{>layouts/footer}}goodbye.mustache
{{>layouts/header}}
<div class="bg-dark text-white p-5">
<h1>{{nickname}}님 안녕히 가세요</h1>
</div>
{{>layouts/footer}}페이지 화면
greetings.mustache

goodbye.mustache

템플릿을 활용해서 잘 나오는 것을 알 수 있다!
728x90
'Study > SpringBoot WebProject' 카테고리의 다른 글
| Spring Boot DB테이블과 SQL (0) | 2022.11.03 |
|---|---|
| Spring Boot 데이터 생성 with JPA (0) | 2022.11.01 |
| Spring Boot 폼 데이터 주고받기 (0) | 2022.11.01 |
| Spring Boot MVC역할과 흐름 (0) | 2022.11.01 |
| Spring Boot 기초 설치 및 기본화면 출력 (0) | 2022.11.01 |