
728x90
개발환경

JDK : 자바 코드의 번역과 실행
IDE : 개발 생산성을 높이는 프로그램(이클립스,인텔리제이등)
프로젝트 : 실제 동작하는 코드 묶음
자바 버전 확인
CMD 창을 열어 java - version을 확인한다.

프로젝트 만들기
https://start.spring.io을 사용하여 생성한다

Generate를 누르면 프로젝트 파일이 다운로드 된다
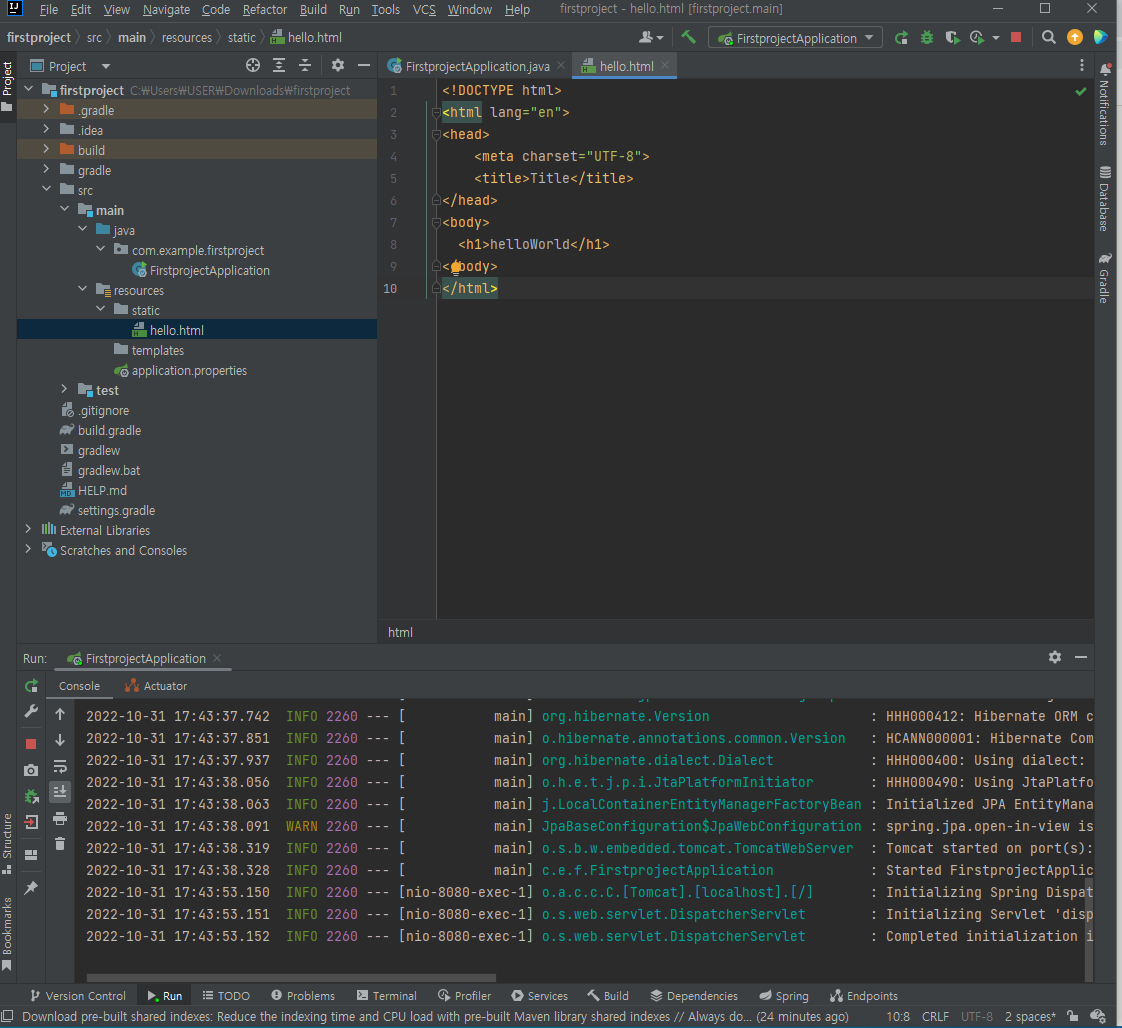
압축을 푼 뒤 인텔리제이로 프로젝트를 연다.

Static 폴더 안에 hello.html 파일 생성후
프로젝트 실행
크롬창에 localhost:8080/hello.html 실행

MVC패턴 만들기
View -화면
controller - 처리과정
model - 데이터
뷰페이지 만들기
템플릿 폴더 안에 greetings.mustache파일 생성후

<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>{{username}}님 반갑습니다!</h1>
</body>
</html>
컨트롤러 생성

package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FirstController {
@GetMapping("/hi")
public String niceToMeetYou(Model model){
model.addAttribute("username", "동명");
return "greetings";
}
}생성후 매개변수에 Model 생성한뒤
model.addAttribute에 이름을 넣는다
후에 http://localhost:8080/hi 로 실행하면

{{username}}이 모델에 저장된 "동명"이란 이름이 넘어가 출력이 된다!

//유튜브 홍팍님 강의 참고하였습니다
728x90
'Study > SpringBoot WebProject' 카테고리의 다른 글
| Spring Boot DB테이블과 SQL (0) | 2022.11.03 |
|---|---|
| Spring Boot 데이터 생성 with JPA (0) | 2022.11.01 |
| Spring Boot 폼 데이터 주고받기 (0) | 2022.11.01 |
| Spring Boot 뷰 템플릿/ 레이아웃 (0) | 2022.11.01 |
| Spring Boot MVC역할과 흐름 (0) | 2022.11.01 |