
728x90

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="txt">
<span>자바스크립트</span>
</h1>
<p class="txt2">p태그 데이터1</p>
<p class="txt2">p태그 데이터2</p>
<script>
// DOM객체는 html문서를 태그, 속성, 컨텐츠를 따로따로 분리하는 객체
// ex) <h1 id="txt">자바스크립트</h1> -> <h1>(태그), id(속성), txt(값),자바스크립트(컨텐츠)
// 이유는? 특정요소에 접근하여 스타일, 기능을 부여하기 위해서
// 실습 : id가 txt인 요소를 가지고온 다음에, 그 안의 컨텐츠를 출력
// 1. 모든 html정보를 담고있는 최상위 객체에게 조회 요청 = document
// 2. 명령문 작성(id가 txt인 요소를 가져와) = get(가져오다) + element(요소를) + byid(아이디)
// dom객체에서 특정 요소를 접근하는 방법 : document.getElementBy구분자("값")
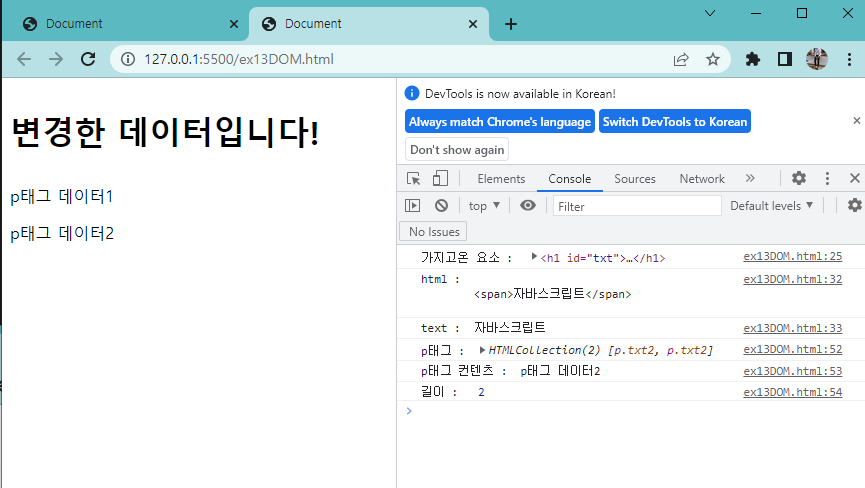
let h1 = document.getElementById("txt");
console.log("가지고온 요소 : ",h1);
// 특정요소 안의 컨텐츠를 접근하려면 innerHTML,innerText
// 차이점 : innerHTML(태그를 인식), innerText(태그를 인식하지 못한다)
// h1태그는 DOM객체이고 객체는 Object 이므로 .innerHTML은 객체의 키값으로 해서 사용할 수 있다.
let inhtml = h1.innerHTML;
let intext = h1.innerText;
console.log("html : ",inhtml);
console.log("text : ",intext);
// h1의 컨텐츠 값을 수정하고 싶다면?
h1.innerHTML = "<p>변경한 데이터입니다!</p>"
// 컨텐츠를 가지고 오는 경우에는 innerText
// 컨텐츠를 수정하는 경우에는 innerHTML
// 이유는 html은 태그를 인식하지만 Texdt는 인식하지 못하기 때문
//console.log("변경한 데이터 : ",intext);
//h1.innerText = "<p>텍스트로 변형한 데이터</p>" p태그 인식안됨
// 실습 : class가 txt2인 요소들을 가지고 온 후, 컨텐츠를 출력
// 복수개의 요소를 요청할때는 document.getElements
// --> 복수개의 데이터를 가지고 오기 위해서 요청부터 s(복수개)를 요청
// 리턴 받는 데이터 또한 배열형태의 데이터를 받는다.
// htmlCollection객체(유사배열)이 리턴된다.
// 실제 배열이 아니기 때문에 배열함수를 사용할 수 없다.(push,pop)
// 인덱스와 길이는 사용이 가능하다.
// 데이터를 조회할 때는 배열 형태이기 때문에 항상 인덱스를 사용해야 한다★
let p = document.getElementsByClassName("txt2");
console.log("p태그 : ",p)
console.log("p태그 컨텐츠 : ",p[1].innerHTML);
console.log("길이 : ",p.length);
</script>
</body>
</html>
- 이벤트를 부여해보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="txt">컨텐츠!!</h1>
<button onclick="getText()">인라인버튼</button>
<button id="btn_han">핸들러버튼</button>
<button id="btn_lis">리스너버튼</button>
<button id="btn_noname">익명함수버튼</button>
<script>
// 이벤트 : 특정 요소에게 기능(이벤트)를 연결시켜주는 기능
// ex) click, dblclick, mouseover, mouseout
// eventHandler vs eventListener
// 1. 이벤트 핸들러
// - 하나의 이벤트만 부여할 수 있다.
// - html태그에 직접 작성, 이벤트 프로퍼티를 통해서 작성
// - 프로퍼티 : 키값(을 가리키는 주소값)
// 2. 이벤트 리스너
// - 하나의 요소에 여러개의 이벤트를 부여할 수 있다.
// 실습 : 버튼을 클릭 시, id가 txt인 요소의 컨텐츠 값을 출력(alert)하는 함수
function getText() {
let txt = document.getElementById("txt").innerText;
alert(txt);
}
// 1) 이벤트 핸들러(html태그에 직접 작성하는 방법) -> 인라인 방식
// <button onclick="getText()">인라인버튼</button>
// 단점 : 이벤트를 하나만 처리, 함수명이 노출!
// 사용예시 : <button onclick="alert('알림')">
// 단순한 로직을 하나만 처리할때 사용, 주의점은 내장함수만 사용할 것
// 2) 이벤트 핸들러(프로퍼티를 활용한 방법)
// 2-1 = 이벤트를 부여할 요소를 수집
// 2-2 = 수집된 요소에게 프로퍼티를 통해서 이벤트 할당(이벤트 바인딩)
let btn_han = document.getElementById("btn_han");
// 프로퍼티 : 객체의 키값이라고 생각하자!
let btn = btn_han.onclick /// 비어있기 때문에 null이 출력
console.log("클릭 프로퍼티 : ", btn);
btn_han.onclick = getText; // 비어있는 onclick키값에 내가 만든 함수를 넣어준다
// 주의점 : 함수를 넣을때는 (바인딩) 함수명만 기입한다. 즉()는 생략한다{()는 함수를 실행하기때문에 생략}
// 3) 이벤트 리스너 방식
// 장점 : 다중 이벤트 처리가 가능
// 단점 : 코드가 길어진다
// 1. 이벤트를 부여할 요소를 수집
// 2. 요소에 이벤트를 할당(리스너 방식)
let btn_lis = document.getElementById("btn_lis");
btn_han.onclick = getText; // 핸들러방식
btn_lis.addEventListener("click",getText); //리스너방식
// 4) 익명함수(이름이 없는 함수)
// 요소에 함수(기능)을 직접 작성하는 방법
// 요소에게 유일한 이벤트를 부여할때 사용(특정 요소에서만 사용)
let btn_noname = document.getElementById("btn_noname")
btn_noname.addEventListener("click", function (){
alert("익명함수입니다!");
})
//btn_noname.onclick = function(){
// alert("익명함수입니다!")
//}
</script>
</body>
</html>
728x90
'Study > JavaScript' 카테고리의 다른 글
| JavaScript기초 4일차 <JQuery, Ajax> (0) | 2022.10.13 |
|---|---|
| JavaScript기초 3일차 <함수, 선언방식, DOM> (0) | 2022.10.12 |
| JavaScript기초 2일차 <배열, 객체, 조건문> (1) | 2022.10.11 |
| JavaScript기초 1일차 <자료형,연산자> (1) | 2022.10.08 |